
スマートフォンやタブレットからのサイト閲覧ユーザーが増えたことで、レスポンシブデザインが当たり前になってきています。今回は無料ダウンロードできるスマホ対応の新作HTML/CSSテンプレート素材をまとめてご紹介します。
どれもBootstrapフレームワークを採用しているので、初心者でもソースが理解しやすく、柔軟なカスタマイズをすることが可能です。もっと手軽にウェブサイト作成をおこなってみてはいかがでしょう。
詳細は以下から。
Bootstrapをはじめよう!すごい無料HTML/CSSテンプレート素材まとめ
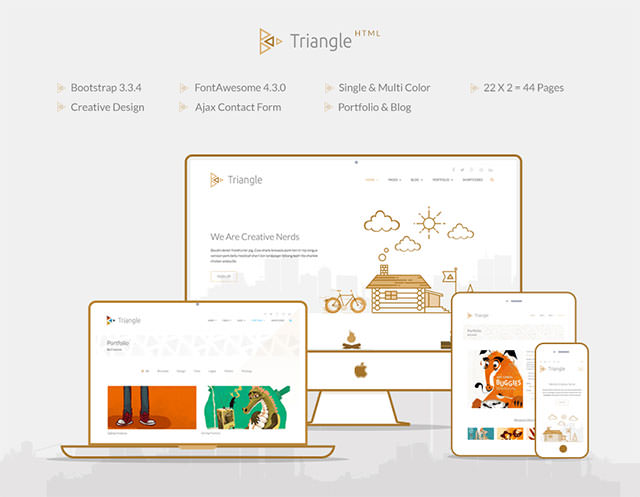
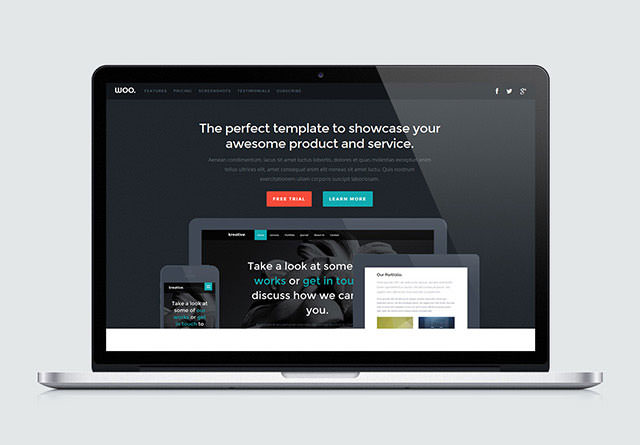
トップページ2種類、ブログレイアウトは5種類、お問い合わせや値段表など合計44ページを揃えた、超太っ腹すぎる今回イチ押しの無料HTMLテンプレート。

各種ページ用HTML5/CSS3テンプレート全10ページが用意され、なめらかなアニメーションエフェクトや統一感のあるレイアウトが好印象。こちらは別フレームワークを利用しています。

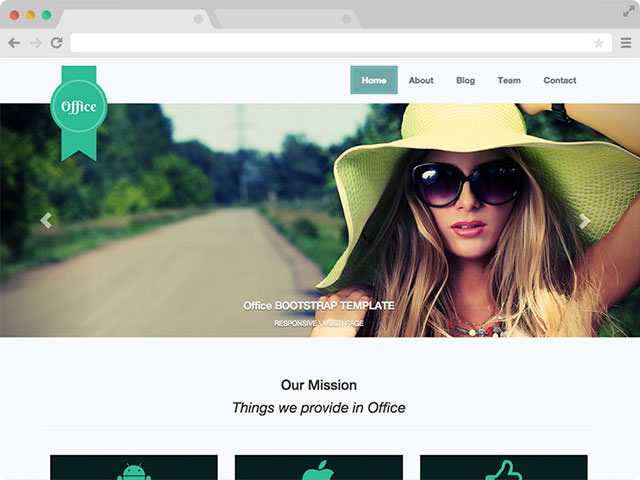
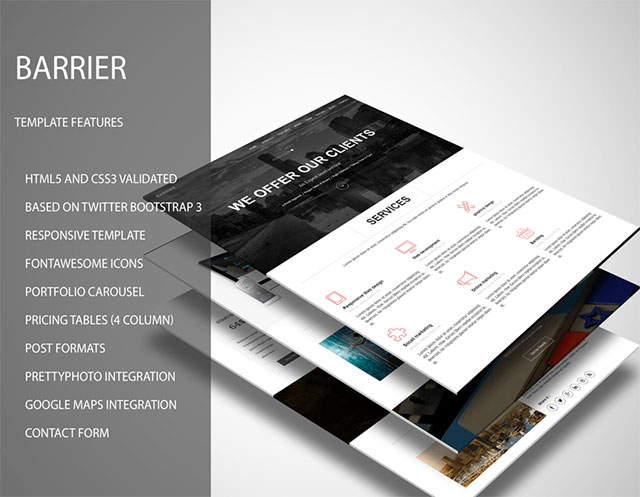
値段表やチーム紹介、お問い合わせフォーム、ギャラリーなど豊富なコンテンツをまとめたHTMLテンプレート。

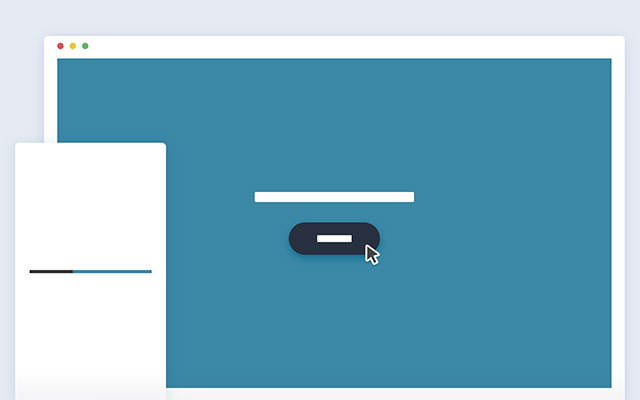
ユニークなページ読み込みローディングではじまる、イメージ写真を多用するポートフォリオ向けレイアウト。

6種類のデモレイアウトに、6種類のスキンカラーを用意した本格的HTMLテンプレート。

左固定ナビメニューを採用したテンプレートで、イメージ写真を多用するポートフォリオやブログ、お問い合わせレイアウトなども充実しています。

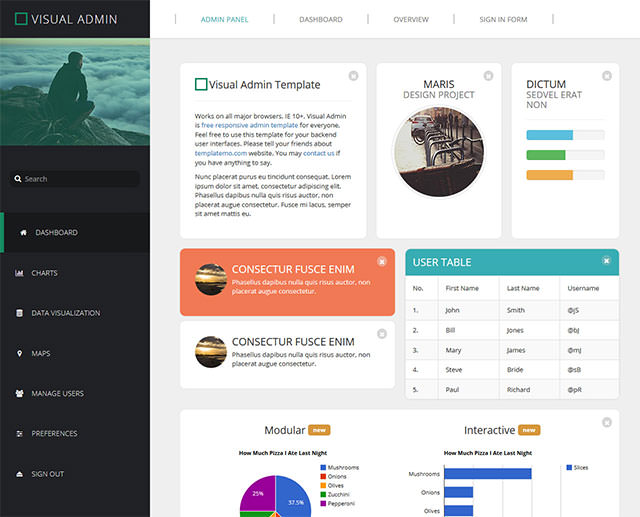
パステルカラーの配色に、左固定型ナビメニューを採用した、ダッシュボード向けHTMLテンプレート。

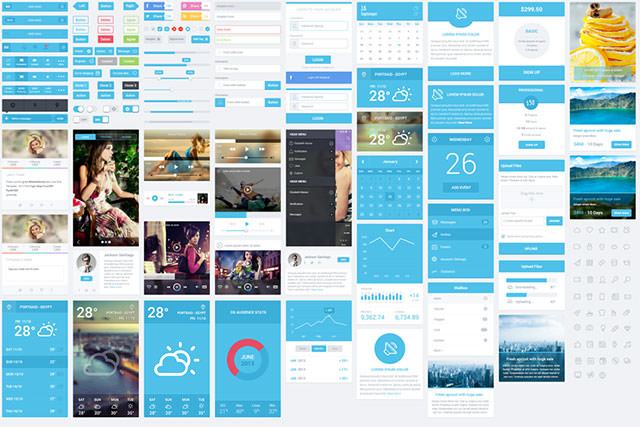
フラットスタイルのモバイル・アプリ向けUIキットを、Bootstrapを使ってHTML/CSSテンプレート化しています。

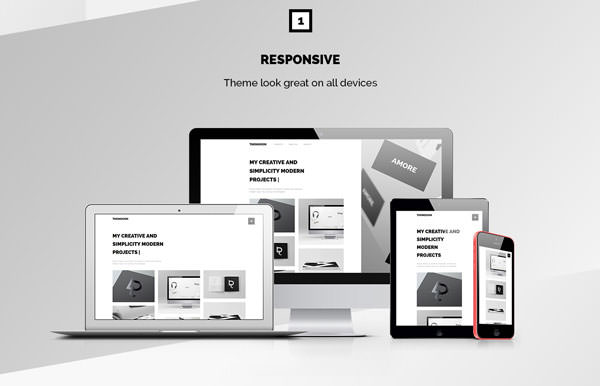
シンプルでモダンな雰囲気を演出できるHTMLテンプレートで、クロスブラウザー対応のレスポンシブレイアウトを、アニメーションを使いより楽しく仕上げます。

フリーランス向けポートフォリオを想定したテンプレートで、シンプルながら配色など参考点も多数。ただしこちらはBootstrapフレームワークを使用していません。

eブックの公開や販売をするとき活用したいHTMLテンプレートで、内容をiPadディスプレイにスライド表示させたり、アニメーション付きナビメニューなど多彩な機能。

レストランやカフェなど飲食店を想定したテンプレートで、メニュー表や店紹介など必要最低限なパーツを1ページにまとめています。

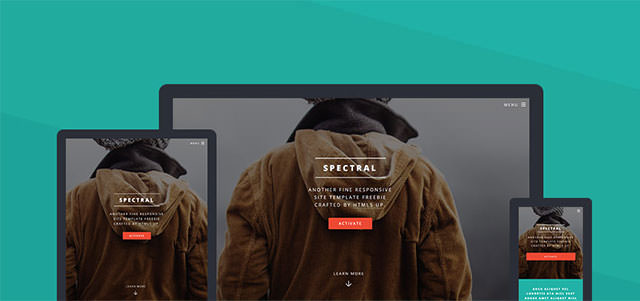
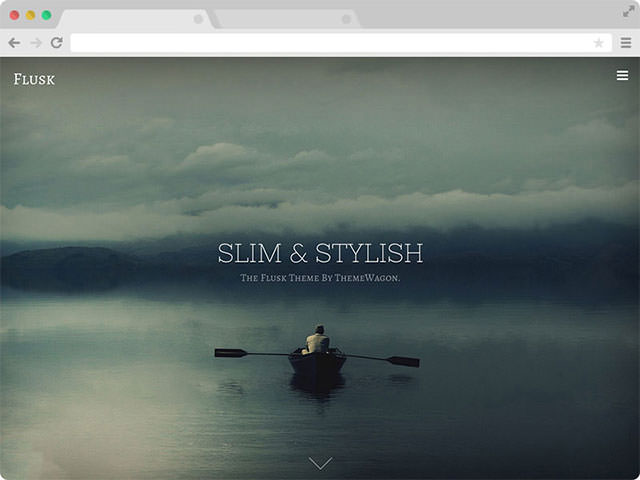
上からロゴがふわりと落ちてくるようなフェクトや、豊富なアニメーションが素敵なテンプレートで、トップページ含め合計5ページ分のHTMLファイルを収録しています。

横スライド式ナビゲーションを採用し、パララックスやアニメーションなど多彩な機能を実装したテンプレート。

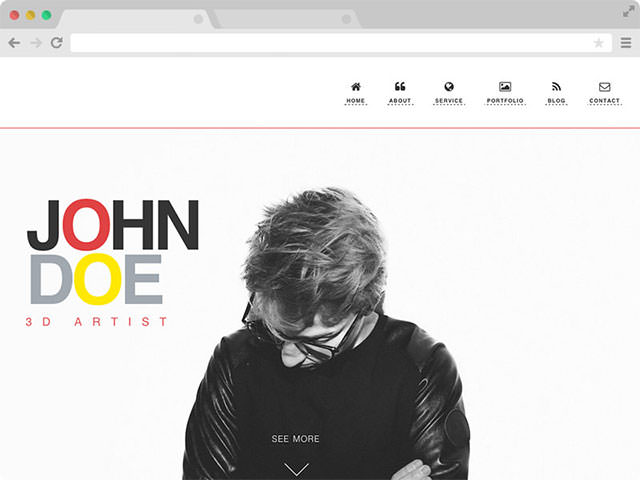
赤と黄色をメインカラーに、ミニマルスタイルが美しいテンプレート。随所に工夫が凝らされ、特にクリックでアニメーション展開するナビメニューは◎。

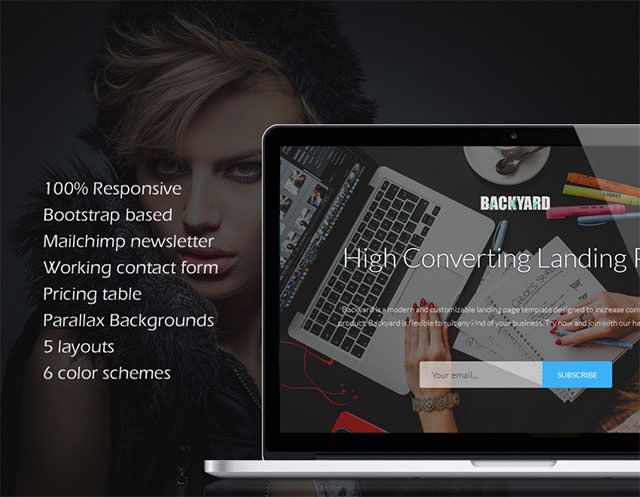
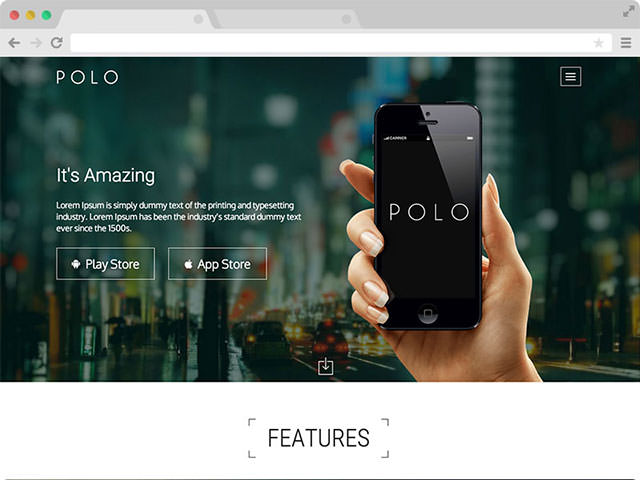
モバイルアプリのプロモーション、販売用ランディングページ。余白スペースをたっぷり使い、細字フォントがミニマルな印象を与えてくれます。

モバイル表示も最適化されたレスポンシブデザインで、人気のポリゴンスタイルや繊細なアニメーションが魅力的なHTMLテンプレート。

Bootstrapで背景に動画を実装したいときは、こちらのテンプレートを参考に。円グラフをつかったカウントダウン式タイマーがポイントです。

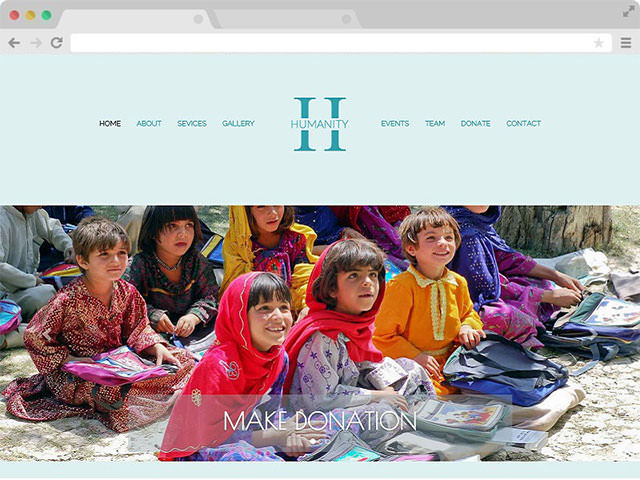
非営利のチャリティ団体を想定していますが、さまざまな要望に答えてくれます。中央揃えのロゴをナビゲーションに配置し、ウィンドウ幅いっぱいに広がるレイアウトが素敵。

シンプルであらゆる業種に対応できる、合計4ページのHTMLファイルが用意されています。ダイナミックなアニメーションは、もはやデフォルトが当たり前になってきています。

太字フォントにゴーストボタンなどトレンドを取り入れた、飲食店向けのすっきりとしたレイアウトを実現できます。

飲食店での利用を想定したHTMLテンプレートで、フルスクリーンヘッダーやMasonry型ギャラリーなどイメージ写真の魅せ方にこだわっています。

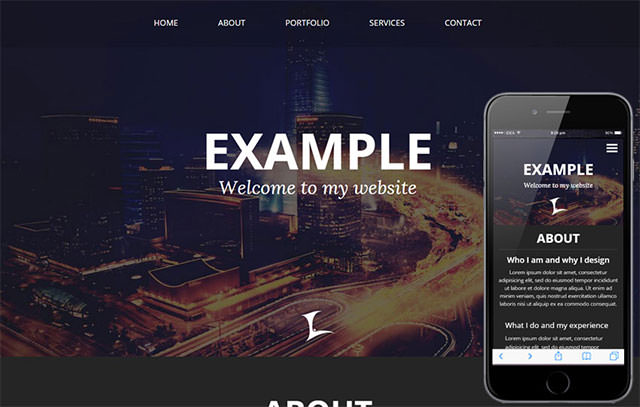
魅力的なヒーローヘッダーを採用したシングルページに、要素をまとめたポートフォリオ向けレイアウト。

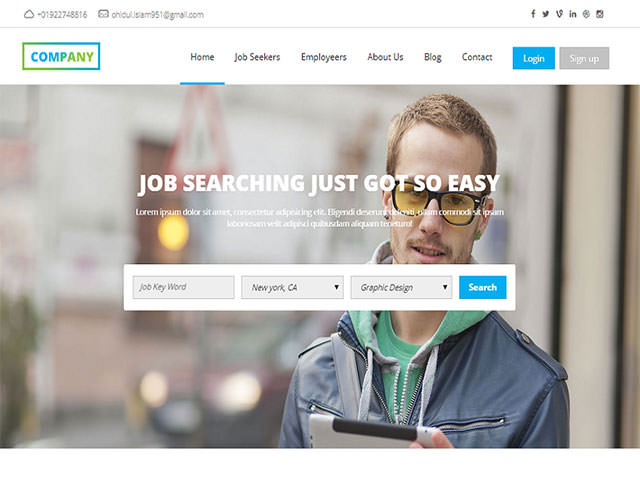
求人情報サイトをテーマにしたテンプレートで、読みやすくてどんなテーマにも合わせやすい配色は、今後のプロジェクトの参考に。

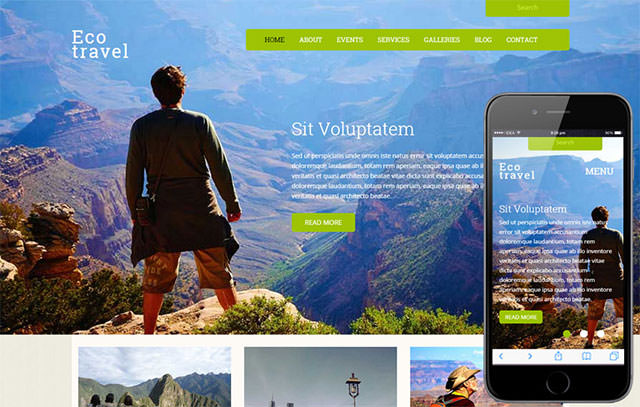
環境や旅行をテーマにした、みどり色のアースカラーを採用したフラットスタイル。

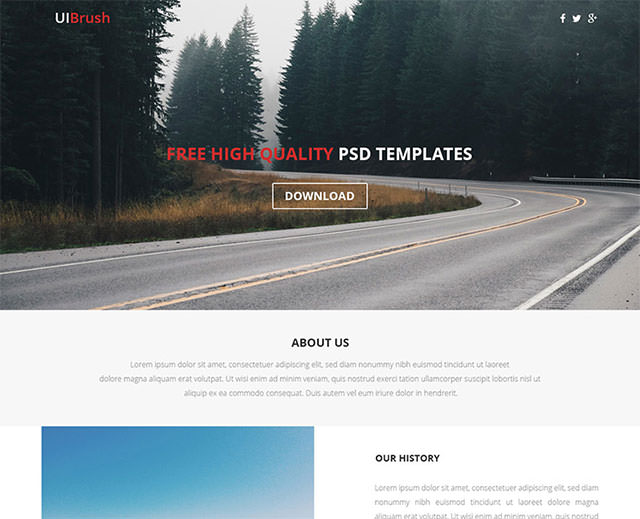
どんなプロジェクト案件にも合わせやすいレイアウトが魅力的で、余白スペースたっぷりにコンテンツを分かりやすく並べます。

左上に配置されたハンバーガーメニューを操作することで、立体的にメニューが表示され、コンテンツを切り替えることができます。

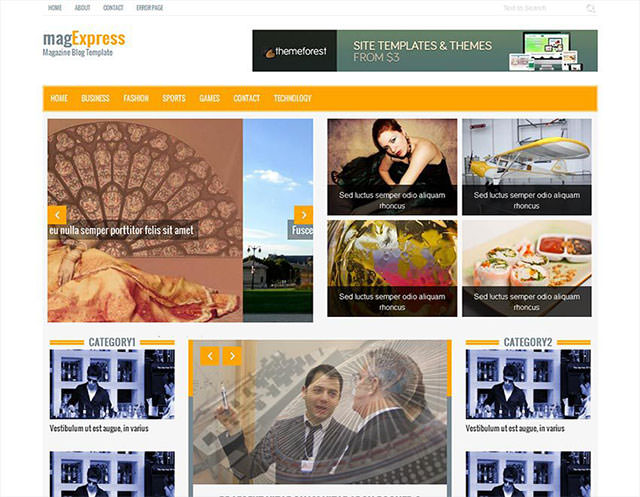
コンテンツが豊富なブログメディアを運営するときに便利な、実践的に活用できるマガジンレイアウトで魅せます。

こちらも上記アイテム同様のレイアウトに、より多彩なイメージ写真の魅せ方を表現したHTMLテンプレート。

企業サイトから個人向けポートフォリオまで幅広く活用できる、レスポンシブ対応のHTML5/CSS3テンプレート。

基本的なレイアウトが揃っているのでコーディング作業を省くことができ、よりストレスなくサイト作成を行うことができます。

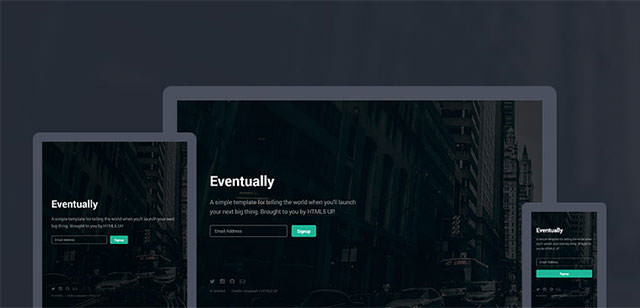
背景にフルスクリーンスライドショーを実装した、サイトオープンお知らせページ。

Animated Paged Transition in Ajax
ページの読み込みにAjaxを利用することで、ページURL遷移を感じさせないアニメーションエフェクトを実現します。

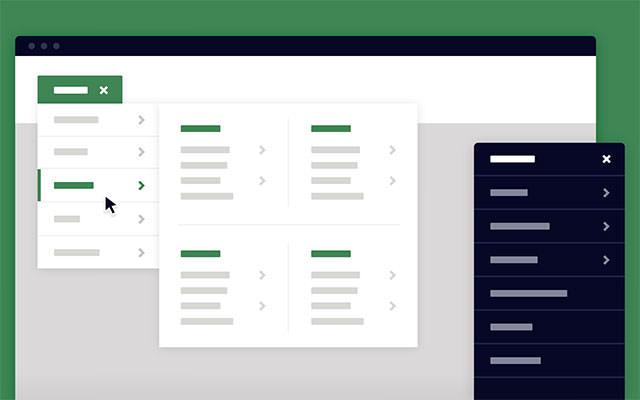
ドロップダウンをクリックすることで、より深い階層を分かりやすく表示できるテクニック。

表示された各項目をクリックすると、詳細ページが立体的に飛び出すテクニックを再現したデモHTML。

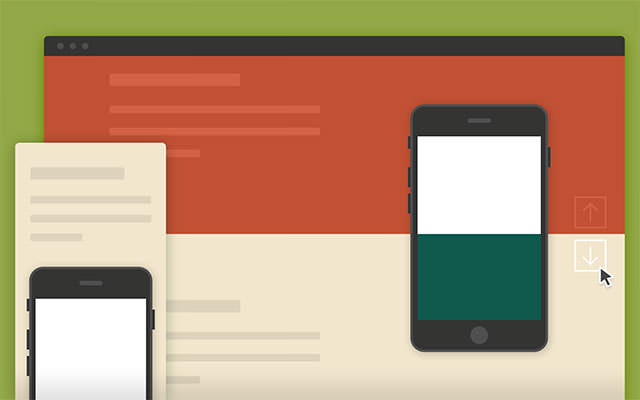
スクロールすることでモバイル端末のみ固定され、背景や端末ディスプレイが切り替わるテクニック。

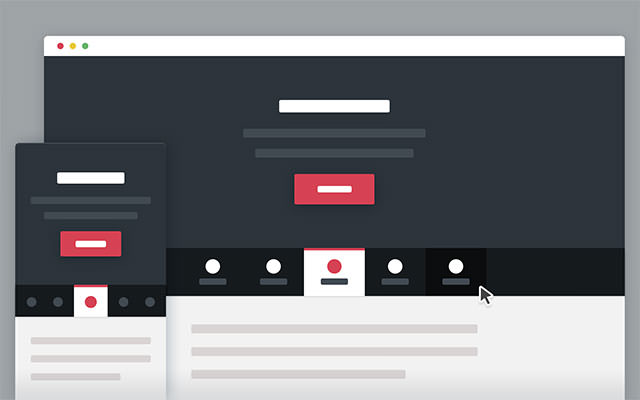
アイコンをクリックすることで操作できるスライドショーを、ヘッダー部分に実装します。イメージ画像だけでなく、動画に対応できる点もポイント。

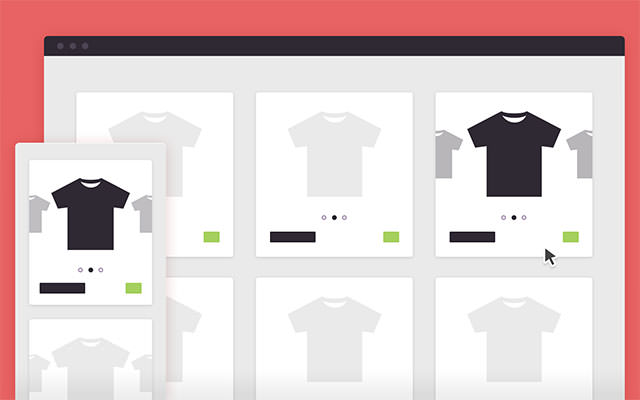
Product Preview Slider in CSS and jQuery
カード状に並べられた商品にカーソルを合わせると、ぼんやりとスライダーを背景に表示する仕掛けが。モバイル表示にももちろん対応。

サムネイル@ : 441 Volton Template – Templatemo.com
参照元リンク : 20 Free HTML5 CSS3 Website Templates – June 2015 Edition – Fusionplate.com
投稿Bootstrapではじめる!スマホ対応の無料HTMLテンプレート素材39個まとめ 2015年6月度はPhotoshopVIPの最初に登場しました。