
ウェブサイトの閲覧方法は、モバイルやタブレットの普及によって大きく変わってきており、あらゆる端末へ対応することがウェブデザイン制作では必須となってきています。このややこしい問題を解決する、もっとも一般的な方法のひとつが、レスポンシブWebデザインです。
レスポンシブWebデザインとは、デスクトップやタブレット、スマートフォンなどさまざまな画面サイズごとにデザインを調整でき、あらゆるデバイスに最適化したWebサイトを、1つのHTMLで実現できる制作手法を指します。
今回はレスポンシブWebデザインに対応した、無料ダウンロードできるHTMLテンプレート素材をまとめてご紹介します。どれも文字テキストや画像イメージを編集するだけで、すぐに高品質なウェブサイトを作成できます。またBoostrapなど人気フレームワークを利用した素材も多く、柔軟にカスタマイズできる点もポイントです。
http://photoshopvip.net/95451
詳細は以下から。
レスポンシブ対応で無料!ウェブ制作を高速化できるHTMLテンプレート24選
Megakit
Bootstrap に対応したHTMLテンプレートで、業種やイベント別に合計7種類のスタイルが用意されています。サクッとウェブサイトを作成したいときに。

Karmo
さまざまな用途に活用できるモダンなHTMLテンプレート。Bootstrapフレームワークを利用した美しいレイアウトに、滑らかなアニメーションが映える素材。

Story
画面を縦半分に分割したヘッダーデザインに、余白スペースをたっぷり利用したミニマルスタイル。モバイル端末表示も問題ないレスポンシブ対応。

Editorial
ナビメニューに工夫を凝らした万能テンプレート。デスクトップでは左に固定、モバイルではスライド式ハンバーガーメニューとして展開します。

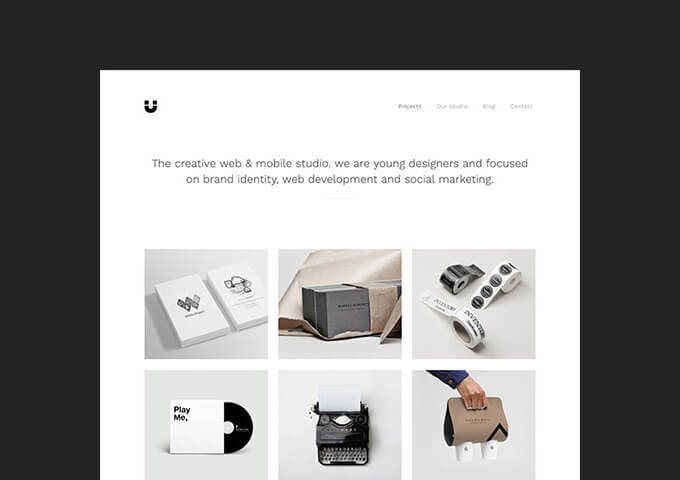
Magnet Portfolio Template
文字テキストや画像を編集すればすぐに利用できるほど高品質なテンプレートで、ブログやお問い合わせページにも対応したポートフォリオ向けマルチページ素材。

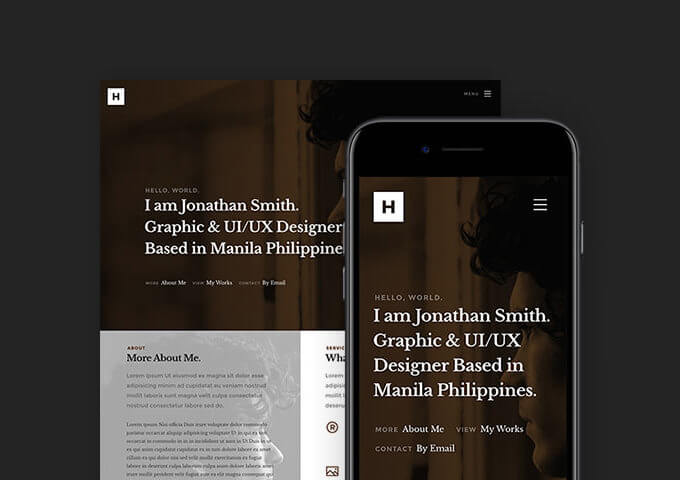
Howdy HTML Template
フルスクリーン背景やタイムライン、スプリット分割レイアウトやアニメーションなど豊富な機能が実装された、本格的なHTMLテンプレート素材。ダウンロードすることでデモを確認できます。

Words
がぞイメージと文字テキストを重ねた、新しいトレンドをうまく取り込んだHTMLテンプレート素材。Bootstrap対応なので、カスタマイズの参考にもオススメです。

Minimal
スクロールに応じてコンテンツがふわりと表示されるアニメーションに、シンプルで余白スペースをたっぷり利用したミニマルレイアウト。

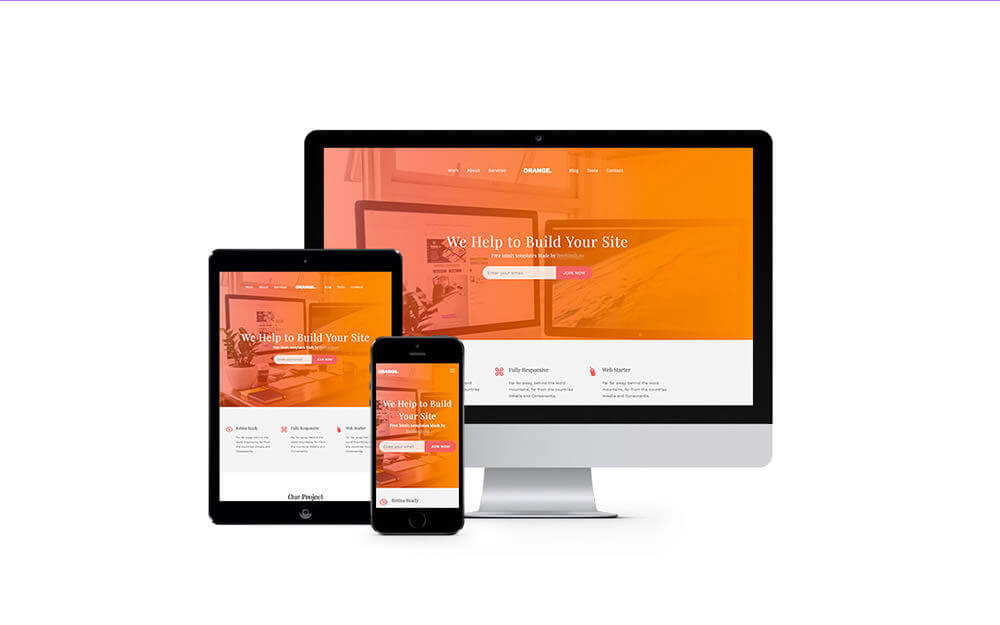
Orange
2017年注目の鮮やかな配色オーバーレイを活用した、シンプルで効果的にトレンドを盛り込んでいます。

Ink.
スクリーン画面を縦方向に分割し、鮮やかな青色が目を引くテンプレート素材。シンプルなので、文字テキストや画像イメージに注目を集めやすいでしょう。

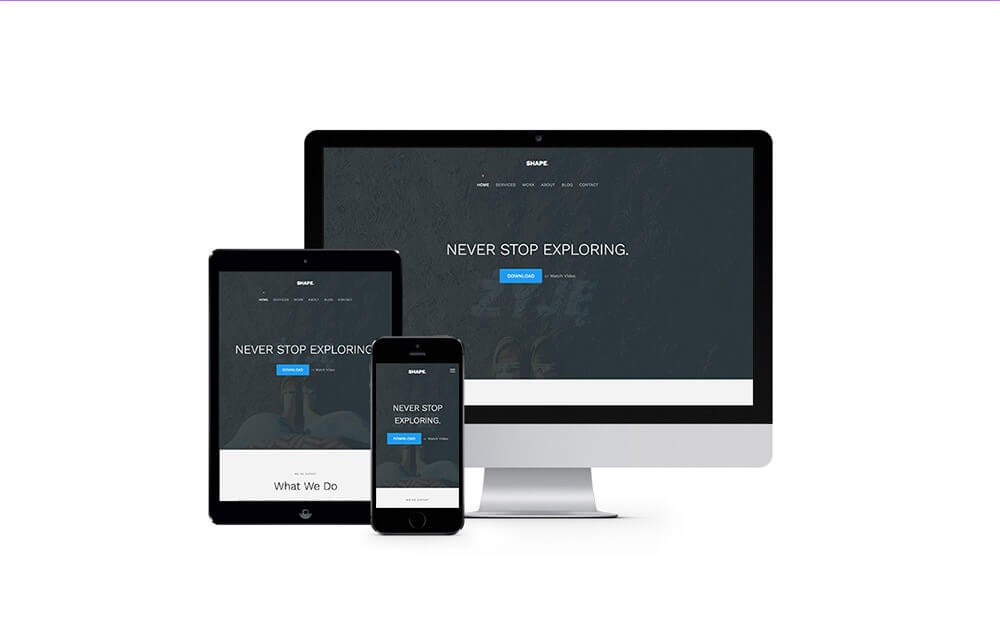
Shape
どんなデザイン案件にも対応できるシンプルなHTMLテンプレート素材で、トップページの他にお問い合わせやブログなど、合計6ページを収録しています。

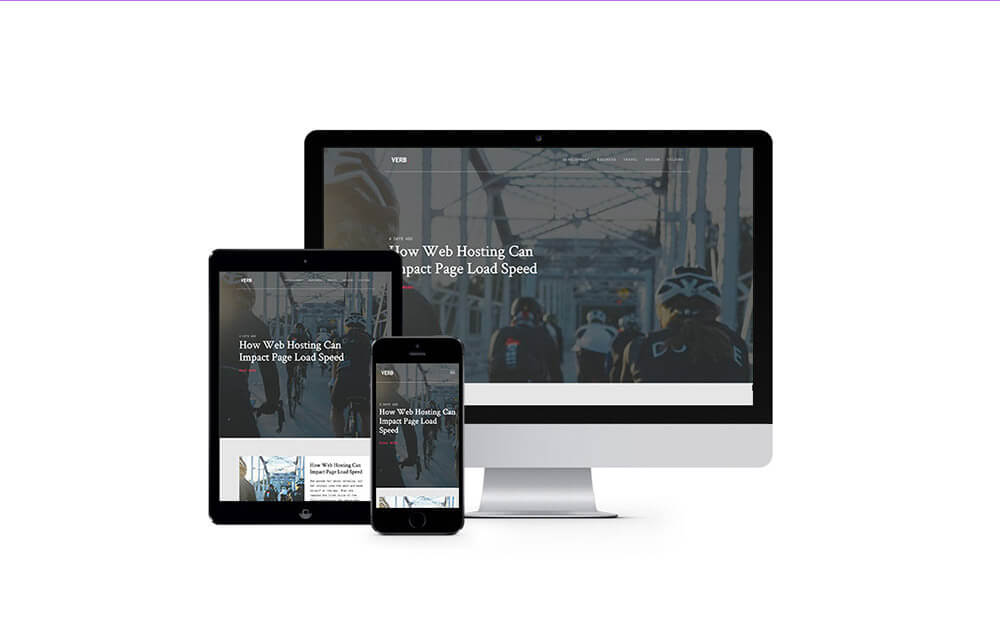
Verb
2017年デザイントレンドとしても予想される、カード型レイアウトを採用したテンプレートで、さまざまな大きさのカードを組み合わせ、特定のコンテンツに注目を集めます。

Concept
プロダクト商品の販売やブランディングページの制作を想定したテンプレートで、スクロールに応じた滑らかなアニメーションが素敵な作品。

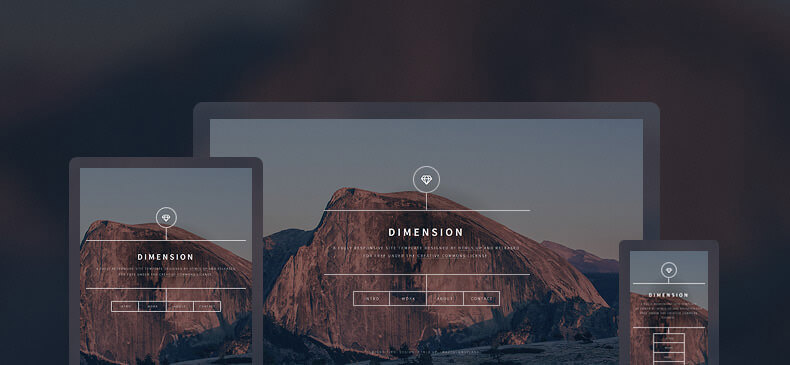
Dimension
フルスクリーン背景をぼかし、各コンテンツをポップアップ表示で表示する、コンテンツ数が少ないサイトにオススメしたいテンプレート。

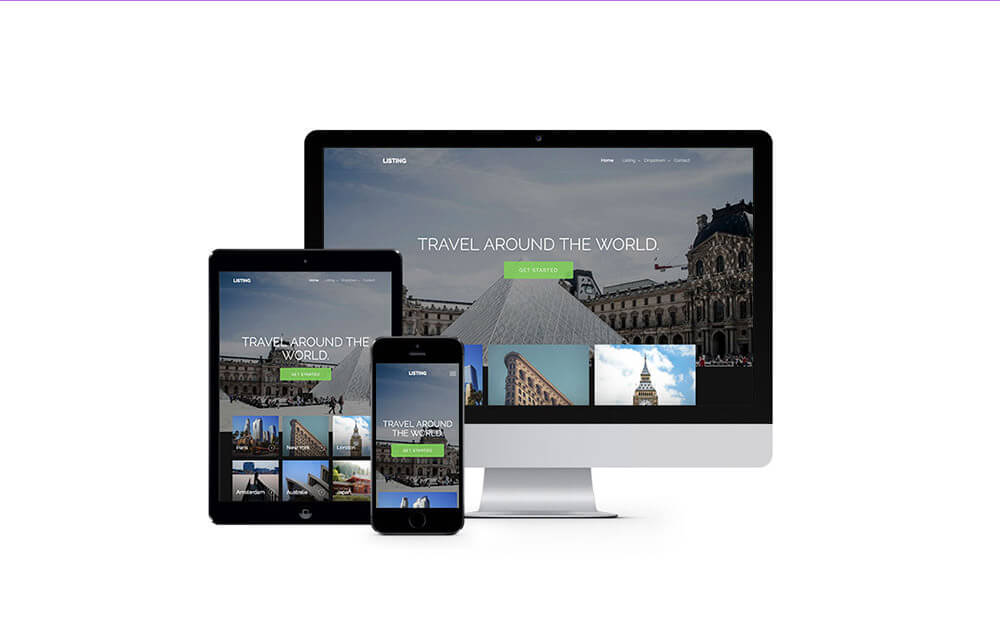
Listing
旅行トラベルをコンセプトにしたテンプレートで、ホバーエフェクトやナビメニューの展開など気持ちのよいエフェクトを実装した、実践に十分対応できる素材。

Learn
オンラインスクロールなど教育分野を想定したテンプレートですが、Bootstrap対応なのでカスタマイズも自由自在。

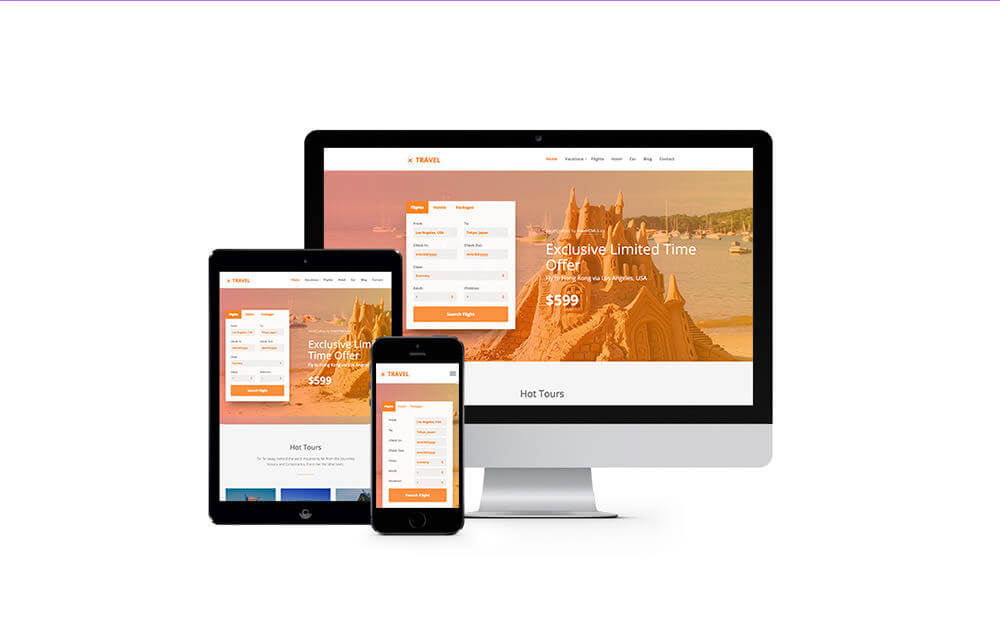
Travel
旅行をモチーフにしたデザインは、日程確認フォームやインパクトのあるヒーローイメージなど、レイアウトの参考にもオススメしたいテンプレート素材。

Module
ヘッダーの下に配置したナビメニューは、スクロールすると固定されるなどユーザビリティにも優れた、ランディングページ制作向けテンプレート。

Legal
信頼感を演出したいときに便利なテンプレートで、文字テキストの読みやすさも工夫されたダーク系の配色。

Paper
手書き風の筆記体フォントを利用した、ブログサイトの作成を想定したHTMLテンプレート。スクロールに応じて展開するアニメーションにカード型レイアウト、Instagram表示などの機能も。

Aironepage
レスポンシブ対応で、画像イメージにより注目を集めるパララックスエフェクトやスライダーなどの機能を詰めこんだ、1ページ完結型のランディングページ向けテンプレート。

5 Fantastic Bootstrap Footers
ウェブサイトのフッターデザインのみ5種類を揃えた、Bootstrap対応のパーツのように使えるコンポーネント素材。

3 Elegant Bootstrap Forms
Bootstrap対応のフォームデザイン4種類を収録。ログインフォームや登録フォームなど用途によって使い分けることができます。

レスポンシブ対応で無料!ウェブ制作を高速化できるHTMLテンプレート24選 2017年1月度はPhotoshopVIPで公開された投稿です。