
ウェブサイトやアプリを素早く作成でき、モバイルやタブレットでの表示にも対応した、レスポンシブな無料HTML5/CSS3テンプレート素材をまとめてご紹介します。
人気フレームワークの最新版となるBootstrap 4を利用したテンプレートも多く、デザイン性だけでなく自由なカスタマイズ性にもこだわったHTMLテンプレートが多く揃っています。2018年のウェブデザイントレンドもうまく取り入れているので、サイト開発のデザインやレイアウトの参考にもいかがでしょう。
http://photoshopvip.net/105293
全部無料!レスポンシブ対応の最新HTML5/CSS3テンプレートまとめ
Oasis
静的サイトの生成を行うJekyllを使って作成された、モバイルアプリのランディングページを想定したテンプレート。刻々と変化するバロメーターなど遊びココロのあるレイアウトで、Sketchファイルも一緒に収録されています。

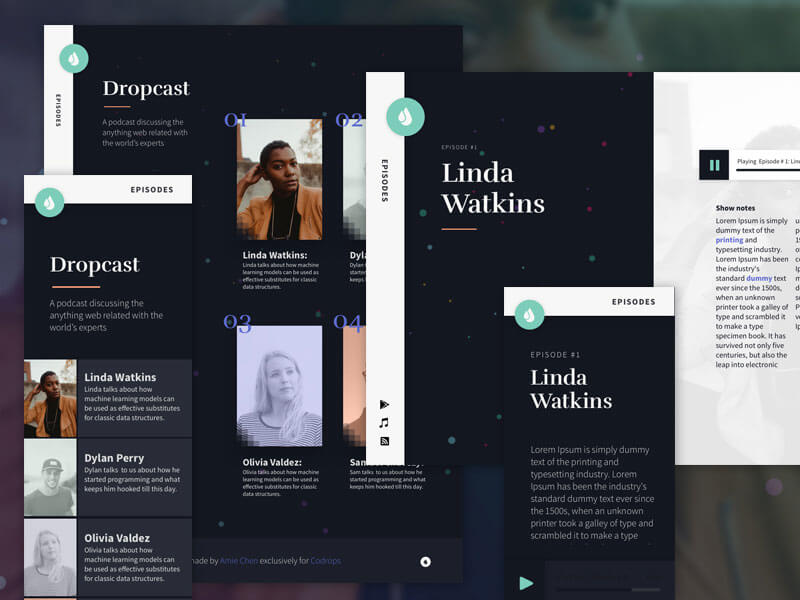
Dropcast
ポッドキャストのランディングページやブログなどに最適な、HTML/CSS/Javascriptテンプレートで、一緒にSketchファイルとSCSSファイルが収録されているので、手軽にカスタマイズできます。

Avocado
デスクトップ画面では、グリッドを無視したクリエイティブなレイアウトを楽しむことができる、レスポンシブなHTMLテンプレート。レストランやカフェなどの飲食店サイトを想定しています。

Huddle
テック系イベント用ランディングページを想定したレイアウトで、背景に利用された鮮やかなグラデーションカラーが素敵。

Carta
イラストをメインとしたモダンなデザインが魅力的で、ウェブやモバイルアプリのランディングページを想定したHTMLテンプレート。

Viking
画面を2つに分割したレイアウトに、再度に固定されたナビゲーションメニューなど、新しいデザインとクラシックを融合させたHTMLテンプレート。

Chippewa
キャンプを想定したナチュラルでオーガニックな雰囲気を演出したデザインで、木目柄パターンを写真に重ね、デザインのアクセントに。

Tinker
カラフルで楽しい雰囲気をテーマにしたテンプレート素材で、カラフルなホバーエフェクトなど、シンプルで使い勝手の良いレイアウト。

Shards
最新版のBootstrap 4フレームワークでできたUIツールキット。ウェブサイト作成に必要なパーツが一式揃っているので、すぐにデザインを開始できます。ツールを使って作成されたデモページ(1 | 2)も用意されています。

Scribber
コーディング向けプロジェクトに利用したい、説明書マニュアルやアップデート情報などをまとめたHTMLテンプレートで、CSS VariableやCSS Gridなど最新テクノロジーを詰め込んだシンプルなデザイン。

Aside
デスクトップ表示では、左に固定されたナビメニューを使い、無駄を省いたミニマルなスタイルは、写真を多く掲載したいときに便利なギャラリー、ポートフォリオ向けテンプレート。Bootstrap 4フレームワークを利用しています。

Frontiers
画面を二分割したレイアウトで、写真と文字テキストに注目を集めます。Bootstrap 4フレームワークで、自由にカスタマイズしやすい点もポイント。

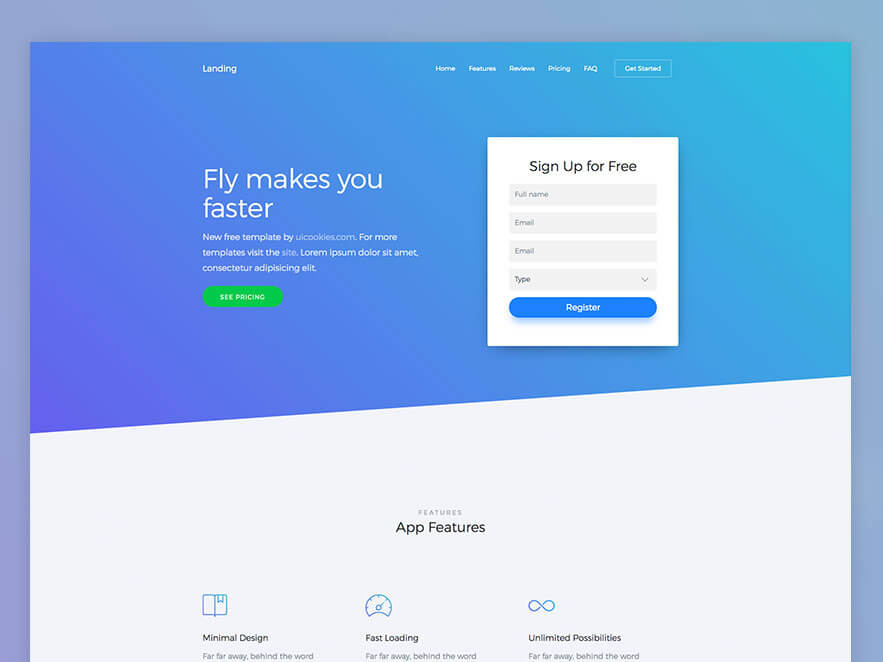
Landing
斜めに入った境界線が特長のテンプレート素材で、その他にも画像スライダーや金額表、スムーズなアコーディオンタブなどが揃います。Bootstrap 4フレームワークを利用しています。

Unlock
モバイルアプリやウェブサービスのランディングページを想定した、Bootstrap 4製のHTML5テンプレート素材で、モダンでエレガントなデザインを短時間で作成できます。

Health
メディカル、医療向けのサイトを想定したテンプレートで、青色をアクセントカラーにした信頼性のあるデザインに、豊富な情報をスッキリとまとめたレイアウトが目を引きます。Bootstrap 4フレームワークを利用しています。

Instant
レストランなどの飲食店向けテンプレートで、店や料理をうまく伝えるポップアップ動画やメニュー表、Masonry型ギャラリー、お問い合わせフォームなどが一式揃っています。

Cachet
ランディングページや商品やアプリ紹介など、幅広いプロジェクト案件に対応できる、シンプルで使い勝手の良いシングルページ完結型レイアウト。Bootstrap 4フレームワークを利用しています。

Places – Free Bootstrap 4 Template for Travel Agency
旅行ガイドを想定した、カード型レイアウトを使ったレイアウトで、Bootstrap 4フレームワークを利用しているので、カスタマイズしやすいテンプレートとなっています。

Law
ヒーローヘッダーに、画像を重ねたオフセット・レイアウト、指でフリックできるスライダーなど、シンプルながら多機能なBootstrap 4フレームワーク製HTMLテンプレート。

Present
HTML5でBootstrap 4フレームワークを利用した、モダンなミニマルスタイルのテンプレート素材。スクロールに応じてコンテンツが出現するスムーズなアニメーションや、余白スペースたっぷりのレイアウトはサイトを魅力的に仕上げます。

Quantify
Bootstrap とマテリアルデザインをベースとした、レスポンシブ対応のHTML5/CSS3テンプレート素材。ブログや個人、企業向けポートフォリオなどに向いています。

2 Beautiful Checkout Forms with Bootstrap 4
ショッピングサイトなどのチェックアウト、決済ページを想定したテンプレートで、Bootstrap 4フレームワークを使っているので、カスタマイズのしやすさもばっちりです。

3 Amazing Bootstrap 4 Gallery Templates
Bootstrap 4で作成されたギャラリーコンテンツ向けレイアウトで、コンパクト、カード、グリッド、3種類が揃います。

Beautiful Pricing Table with Bootstrap 4
モバイルやデスクトップ、タブレットなどで美しく表示される、Bootstrap 4で作成された金額表のレイアウト。

WrapKit Lite
Bootstrap 4で作成されたウェブUIキットで、必要なパーツをコピペするだけで、ランディングページやカミングスーン、ホームページなど幅広く作成できます。

Charcoal
Bootstrapを使って、素早くウェブサイトやアプリを作成するために作成されたUIキット。SASS Variablesを使った、非常にカスタマイズ性の良いテンプレートで、お好みのスタイルに編集できます。

サムネイル@: Freebie: “Dropcast” Website Template (HTML,Sketch) – Codrops
ホームページを作成しよう!無料で使える高品質HTMLテンプレート26個まとめ 2018年4月度はPhotoshopVIPで公開された投稿です。