海外デザインブログSpecyboy.comで、Bootstrapをフレームワークに作成された、無料HTMLテンプレート素材を50個まとめたエントリー「50 Free Bootstrap 3 Templates and UI Kits」が公開されていたので、今回はこちらを中心に、新作フリーHTMLテンプレートをまとめてご紹介します。
先日、フレームワークにBootstrapを活用した、ダッシュボード向け無料HTMLテンプレートをまとめています。こちらもWebサイト制作の参考にしてみてはいかがでしょう。
詳細は以下から。
Bootstrapフレームワークを使った、すごい無料HTMLテンプレート素材50個まとめ
Essentia Free Bootstrap Template
ダイナミックな切り替えアニメーションをヘッダーデザインに採用した、ランディングページに活用したいHTMLテンプレート。
Retinaディスプレイ対応で、マルチに対応できる合計7ページのHTMLテンプレートを収録しています。
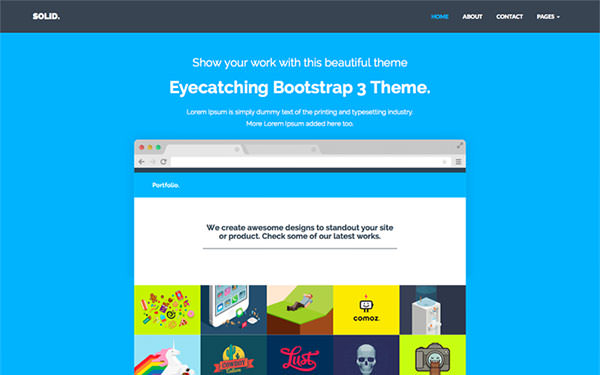
画面いっぱいに広がるイメージ写真を強調したレイアウトで、ポートフォリオサイト作成に向いたHTMLテンプレート。
レスポンシブデザインにも対応した、多くのイメージ写真を掲載するギャラリー系サイトの作成にいかがでしょう。

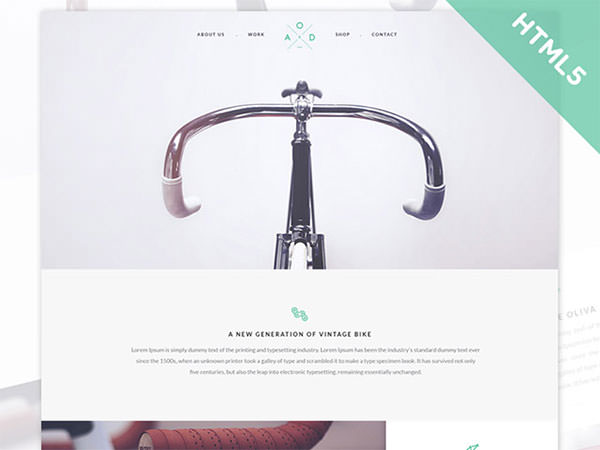
モバイルアプリのランディングページを想定したHTMLテンプレートで、スッキリとしたミニマルデザインに、分かりやすくカスタマイズしやすいレイアウトが魅力的。
Web,モバイルアプリのプロモーション、販売に適したランディングページ型HTMLテンプレート。
余白スペースを確保したミニマルスタイルに、スライド式ナビメニューやパララックスエフェクト、CSSアニメーションなどを採用したトレンドHTMLテンプレート。
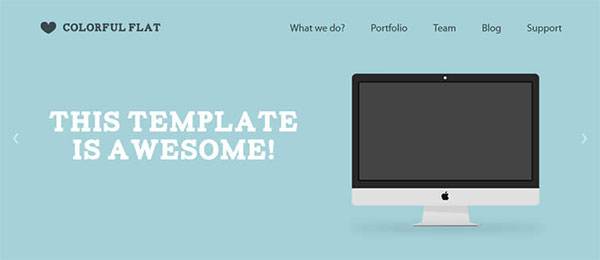
パステルカラーを中心とした配色に、フラットスタイルを採用したトレンド的HTMLテンプレート素材。
フラットスタイルで再現された、素敵な配色を楽しむことができるUIデザインキット。豊富なコンポーネント数が魅力です。
より余白スペースをたっぷり使った、ミニマルスタイルのコンポーネントやUIキットもまとめて収録しています。
これまでにPSDファイルで公開されたUIキットを、Bootstrapをフレームワークにコーディングされた10種類!のUIデザインが収録されています。
人気のフラットデザインから、質感たっぷりな3D系UIデザインなど、どれも無料とは思えない仕上がりです。
ユニークなレイアウトを中心に、合計16ページのHTMLテンプレートをまとめてセットにした、汎用性の高いデザインを可能にします。
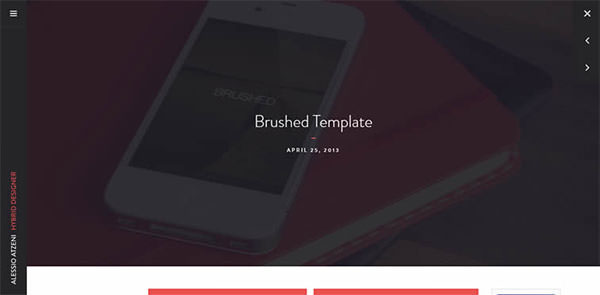
ポートフォリオサイトに活用したい、フルスクリーンイメージ写真を強調した、シングルページ完結型レイアウト。
左側から展開するナビメニューが印象的だった、フルスクリーンイメージを採用したテンプレート素材。滑らかなアニメーションは、思わずクリックしたくなりますよ。
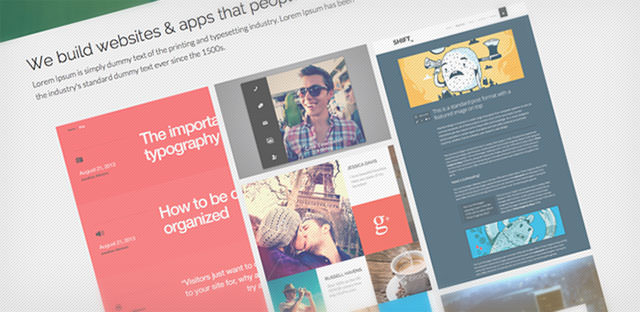
Google+のレイアウトをBootstrapで完全再現したHTMLテンプレート。
トップ部分に配置されたディスプレイにマウスをホバーすると、、。さまざまな仕掛けがうれしいテンプレート素材。
先日ご紹介した無料PSDテンプレートをベースに、Bootstrapフレームワークを使い、HTML5/CSS3でコーディングされています。
モバイルアプリの販売やプロモーション、ランディングページなどに最適なテンプレートで、右端のメニューでコンテンツを移動します。
Bootstrap利用、高品質&クリエイティブな無料HTMLテンプレート素材まとめ
こちらで紹介しているテンプレート素材も、どれもBootstrapフレームワークを活用しています。
Bootstrapを利用した、ダッシュボード向け無料HTMLテンプレート素材15個まとめ
先日まとめたこちらのエントリーも、参考にしてみてはいかがでしょう。
サムネイル@ : Aerial – HTML5 UP
参照元リンク : 50 Free Bootstrap 3 Templates and UI Kits – Speckyboy.com